반응형
1. 이미지 삽입 방법
| 태그 명 | 속성 명 | 역할 |
| <img> | src | 문서에 표시 할 이미지 파일 지정 |
| width | 이미지 폭 지정 (픽셀, %) | |
| height | 이미지 높이 지정 (픽셀, %) | |
| alt | 이미지가 표시되지 않을 때 대체 출력 할 텍스트 지정 | |
| usemap | 클라이언트 측의 이미지 맵 지정 |
src 이미지 경로의 경우 3가지로 표현이 가능합니다.
(1) HTML 문서와 같은 위치에 이미지가 존재
ex) <img src="orange.jpg>
(2) 절대 경로로 지정
ex) <img src="C:\Users\krujy\HTML\orange.jpg">
(3) 상대 경로로 지정
-> 현재 HTML 문서가 krujy아래 있다고 가정
ex) <img src="HTML\orange.jpg">
<!DOCTYPE html>
<html>
<head><title>이미지 삽입 테스트</title></head>
<body>
<img src="orange.jpg" width="200" height="200"> <br>
<img src="orange.jpg" width="30%" height="30%">
<img src="apple.jpg" alt="해당 파일이 존재하지 않습니다.">
</body>
</html>

2. 하이퍼링크 삽입 방법
| 태그 명 | 주요 속성 명 | 속성 의미 |
| <a> | href | URL 경로/주소를 지정하여 링크를 생성 |
| target | 링크 된 내용이 표시될 창을 지정 | |
| download | href 속성에 의해 지정된 파일을 직접 다운로드 |
target 속성에 대한 세부 속성 값
| 속성 명 | target 하위 속성 명 | 하위 속성 의미 |
| target | _blank | 새로운 창 or 탭에서 링크 이동 |
| _self | 현재의 창 or 탭에서 링크 이동 | |
| _top | 현재의 창이 프레임으로 구성 된 경우 모든 프레임이 사라지고 하나의 화면에서 링크 이동 |
|
| _parent | 부모 프레임에서 링크 이동 | |
| 프레임명 | 링크 된 문서를 표시할 프레임의 이름을 지정 |
아래와 같이 HTML 파일을 생성하여 테스트를 진행합니다.
하이퍼링크 삽입 테스트, 다른 페이지 유도 테스트.html, downloadtest.zip 파일은
아래와 같이 파일 명만 작성하였을 경우,
같은 폴더에 위치하고 있어야만 정상적으로 동작이 가능합니다.

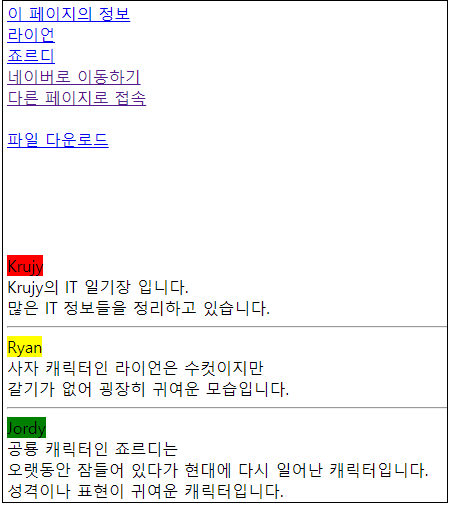
하이퍼링크 삽입 테스트.html
<!DOCTYPE html>
<html>
<head><title>하이퍼링크 삽입 테스트</title></head>
<body>
<a href="#krujy">이 페이지의 정보</a> <br>
<a href="#Ryan">라이언</a> <br>
<a href="#Jordy" target="_blank">죠르디</a> <br>
<a href="www.naver.com" target="_self">네이버</a> <br>
<a href="다른 페이지 유도 테스트.html#krujytest">다른 페이지로 접속</a> <br><br>
<a href="downloadtest.zip" download>파일 다운로드</a>
<br><br><br><br><br><br>
<a id="krujy" style="background-color:red">Krujy</a>
<div>Krujy의 IT 일기장 입니다. <br>
많은 IT 정보들을 정리하고 있습니다.</div>
<hr>
<a id="Ryan" style="background-color:yellow">Ryan</a>
<div>사자 캐릭터인 라이언은 수컷이지만 <br>
갈기가 없어 굉장히 귀여운 모습입니다.<br></div>
<hr>
<a id="Jordy" style="background-color:green">Jordy</a>
<div>공룡 캐릭터인 죠르디는 <br>
오랫동안 잠들어 있다가 현대에 다시 일어난 캐릭터입니다.<br>
성격이나 표현이 귀여운 캐릭터입니다.<br></div>
</body>
</html>
다른 페이지 유도 테스트.html
<!doctype html>
<html>
<body>
<a id="krujytest" style="background-color:cyan">krujytest</a>
<div>다른 페이지로 유도하는 링크 <br>
테스트 페이지 입니다.<br></div>
</body>
</html>


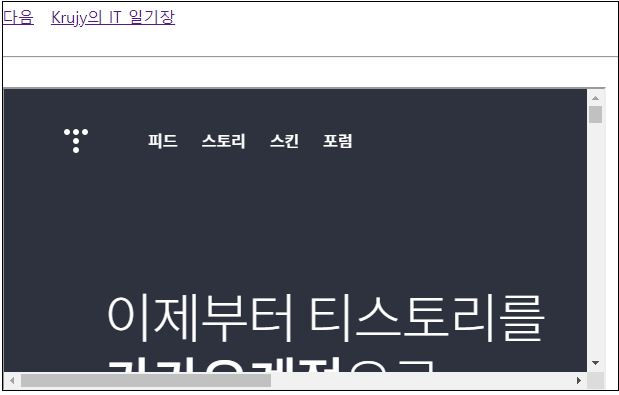
3. 페이지에 다른 창을 삽입 (iframe)
현재 띄워진 페이지 안에서 다른 창을 표시할 수 있는 태그입니다.
| 태그 명 | 주요 속성 | 속성 의미 |
| <iframe> | name | 창의 이름 지정 |
| src | 창에 표시 될 URL(경로) 지정 | |
| srcdoc | 창에 표시 될 HTML 코드를 직접 작성 | |
| width | 창의 폭을 지정 | |
| height | 창의 높이를 지정 |
<!DOCTYPE html>
<html>
<head><title>HTML iframe 테스트</title></head>
<body>
<a href="https://www.daum.net">다음</a>
<a href="https://krujy.tistory.com" target="view">Krujy의 IT 일기장</a><br><br>
<hr/><br/>
<iframe src="https://tistory.com" name="view"
width="600" height="300">
이 브라우저는 iframe 요소를 지원하지 않습니다.
</iframe>
</body>
</html>

iframe의 경우 창 내에 창이 하나 더 생기는 모습을 확인할 수 있습니다.
반응형
'HTML' 카테고리의 다른 글
| HTML에서 멀티미디어 표현 (6) (0) | 2021.08.05 |
|---|---|
| HTML에서 테이블 표현하기 (5) (0) | 2021.08.05 |
| HTML의 텍스트 표현 방법 (3) (0) | 2021.08.02 |
| HTML의 기본 (2) (0) | 2021.07.02 |
| HTML의 개요 (1) (0) | 2021.07.01 |



