반응형
1. HTML 주석
※ 주석 : 문서 소스의 이해를 돕기 위한 설명을 추가하거나,
현재 사용하지는 않지만 남겨두어야 할 코드들이 있을 때 사용합니다.
주석 처리는 아래와 같이 사용할 수 있습니다.
<!-- 주석 내 소스 -->
- <--! 와 --> 는 하나의 문자처럼 사용해야 합니다. (각 문자 사이 공백 사용 불가능)
- 주석 내에서는 <, >, --를 사용할 수 없습니다.
<--! HTML 테스트 주석 문구 입니다. -->
2. HTML 텍스트 사용 관련 태그
| 태그 | 기능 | 특징 |
| <br> | 줄 바꿈 기능을 수행 (엔터키와 같은 동작) | |
| <p> | 문단을 나누어 독립 된 단락을 생성 | 자동 줄바꿈 |
| <hr> | 텍스트 사이에 수평선을 생성 | 자동 줄바꿈, 종료 태그없이 사용 |
| <hn> | 단락의 제목을 지정 (n은 1~6의 숫자) | 굵은 글자, 자동 줄바꿈 |
| <pre> | 자유로운 텍스트 입력 | |
| <blockquote> | 상하 줄바꿈으로 단락을 생성, 들여쓰기 | 간격 조정 불가능 |
아래와 같이 태그를 직접 사용해 볼 수 있습니다.
각 태그 별 특징을 확인합니다.
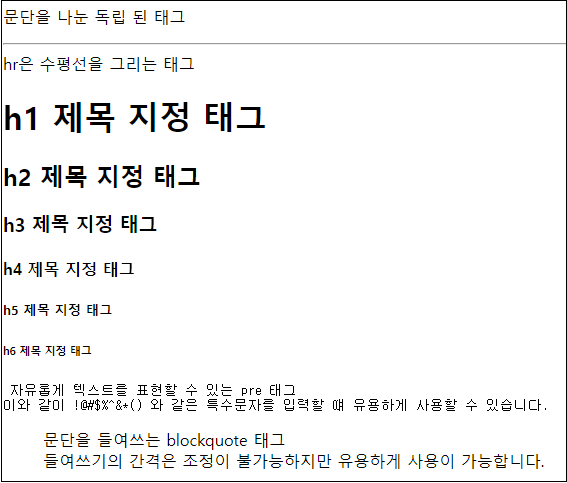
<html>
<head><title>텍스트 표현 테스트</title></head>
<body>
<!-- <p> 주석 테스트 태그 입니다. </p> -->
<p> 문단을 나눈 독립 된 태그</p>
<hr/>
hr은 수평선을 그리는 태그
</hr>
<h1>h1 제목 지정 태그</h1>
<h2>h2 제목 지정 태그</h2>
<h3>h3 제목 지정 태그</h3>
<h4>h4 제목 지정 태그</h4>
<h5>h5 제목 지정 태그</h5>
<h6>h6 제목 지정 태그</h6>
<pre> 자유롭게 텍스트를 표현할 수 있는 pre 태그
이와 같이 !@#$%^&*() 와 같은 특수문자를 입력할 떄 유용하게 사용할 수 있습니다. </pre>
<blockquote>
문단을 들여쓰는 blockquote 태그 <br>
들여쓰기의 간격은 조정이 불가능하지만 유용하게 사용이 가능합니다.
</blockquote>
</body>
</html>
3. 공백, 특수문자 표현 방법
자주 사용하는 특수 문자들에 대한 표현 방법입니다.
특수 이름 혹은 10, 16진수로 표현이 가능합니다.
특히 공백의 경우 실제 HTML 코드 입력 시 굉장히 많이 사용하기 때문에
특수 이름을 외워 두는 것이 좋습니다.
| 문자 | 특수 이름 | 10진수 코드 | 16진수 코드 |
| < | < | < | < |
| > | > | > | > |
| & | & | & | & |
| " | " | " | " |
| 공백 | |   |   |
<!DOCTYPE html>
<html>
<head><title>공백, 특수문자 표현 테스트</title></head>
<body>
< < < <br>
> > > <br>
& & & <br>
" " " <br>
</body>
</html>
4. 글자 스타일 태그
글자에 스타일을 부여하는 태그들입니다.
일반적인 글자와 다르게 표현하여 강조 등의 느낌을 부여할 수 있습니다.
4. (1) 물리적 스타일 글자 태그
| 태그 | 기능 |
| <b> | 글자를 진하게 표시 |
| <i> | 기울어진 글자로 표시 |
| <s> | 글자 가운데를 통과하는 줄을 표시 (취소선) |
| <u> | 글자 아래 밑줄을 표시 함 |
| <small> | 기본 글자보다 작은 크기의 글자로 표시 |
| <sup> | 글자를 위 첨자로 표시 |
| <sub> | 글자를 아래 첨자로 표시 |
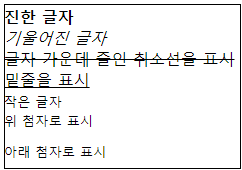
<!DOCTYPE html>
<html>
<head><title>물리적 스타일 태그 테스트</title></head>
<body>
<b>진한 글자</b> <br>
<i>기울어진 글자</i> <br>
<s>글자 가운데 줄인 취소선을 표시</s> <br>
<u>밑줄을 표시</u> <br>
<small>작은 글자</small> <br>
<sup>위 첨자로 표시</sup> <br>
<sub>아래 첨자로 표시</sub> <br>
</body>
</html>

4. (2) 논리적 스타일 글자 태그
| 태그 | 기능 |
| <cite> | 책, 시, 그림 등의 작품 제목을 표시 |
| <code> | 컴퓨터의 코드를 표시 |
| <samp> | 프로그램의 샘플 출력을 표시 |
| <var> | 변수를 표시 |
| <dfn> | 용어에 대한 정의를 표시 |
| <em> | 강조하는 내용을 표시 |
| <strong> | 중요한 내용을 표시 |
| <abbr> | 축약형에 대한 내용을 표시 |
| <address> | 실제 주소를 표시 |
| <kdb> | 키보드로 입력한 내용인 것에 표시 |
| <q> | 인용구를 표시 |
<!DOCTYPE html>
<html>
<head><title>논리적 스타일 태그 테스트</title></head>
<body>
<cite>책, 시, 그림 등의 작품 제목을 표시</cite> <br>
<code>컴퓨터의 코드를 표시</code> <br>
<samp>프로그램의 샘플 출력을 표시</samp> <br>
<var>변수를 표시</var> <br>
<dfn>용어에 대한 정의를 표시</dfn> <br>
<em>강조하는 내용을 표시</em> <br>
<strong>중요한 내용을 표시</strong> <br>
<abbr>축약형에 대한 내용을 표시</abbr> <br>
<address>실제 주소를 표시</address>
<kbd>키보드로 입력한 내용인 것에 표시</kbd><br>
<q>인용구를 표시</q> <br>
</body>
</html>
5. 목록을 지정하는 태그
| 목록 종류 | 설명 | 요소 |
| ul (Unordered List) | 글머리 기호를 붙여 목록의 각 항목을 표시합니다. | li (list) -> ul과 ol에서 공통적으로 사용 -> 들여쓰기, 자동 줄바꿈 -> 종료태그 없음 |
| ol (Ordered List) | 숫자를 붙여서 각 항목의 순서를 표시합니다. | |
| dl (Description List) | 어떤 용어나 이름에 대해 서술합니다. | dt -> 용어나 이름을 나열 dd-> 나열 된 용어나 이름의 설명을 표시 (자동 줄바꿈 및 들여쓰기) |
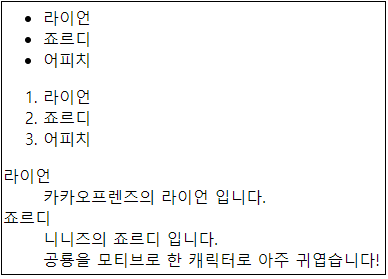
<!doctype html>
<html>
<head><title>목록 태그 테스트</title></head>
<body>
<ul>
<li>라이언</li>
<li>죠르디</li>
<li>어피치</li>
</ul>
<ol>
<li>라이언</li>
<li>죠르디</li>
<li>어피치</li>
</ol>
<dl>
<dt>라이언</dt>
<dd>카카오프렌즈의 라이언 입니다.</dd>
<dt>죠르디</dt>
<dd>니니즈의 죠르디 입니다.</dd>
<dd>공룡을 모티브로 한 캐릭터로 아주 귀엽습니다!</dd>
</body>
</html>
6. 그룹핑 태그
인라인, 블록 두 가지 요소가 있습니다.
인라인의 대표 태그는 <span> 태그를 사용하고,
블록의 대표 태그는 <div> 태그를 사용합니다.
| 인라인 | 블록 | |
| 입력 방식 | 텍스트 요소 -> 기존 내용에 이어서 작성되는 특징 |
문서 요소 -> 새로운 행에 작성 됨 |
| 공간 차지 | 입력한 만큼만 공간을 차지 | 하나의 줄의 공간을 전부 차지 |
| 줄바꿈 | 줄바꿈 X | 줄바꿈 O |
| 사용 태그 | <span>, <img>, <strong>, ~~~ | <div>, <p>, <h1>, ~~~ |
| 특징 | HTML 요소를 묶어 하나의 논리적인 단위의 영역을 구성함 전체 페이지의 공간을 구성하는데 사용 |
텍스트 일부에 대해 CSS 스타일 지정 또는 자바스크립트에서 조작할 때 유용함 |
<!doctype html>
<html>
<head><title>목록 태그 테스트</title></head>
<body>
<div>div 태그는 한 줄을 모두 사용합니다.</div>
<div>div 태그는 자동 줄 바꿈이 되어 나타나게 됩니다.</div>
<hr/>
<span>span 태그는 입력한 텍스트 만큼의 공간만 제공합니다.</span>
<span>그리고 줄 바꿈을 자동으로 하지 않기 때문에 내용이 이어지게 됩니다.</span>
</body>
</html>

반응형
'HTML' 카테고리의 다른 글
| HTML에서 멀티미디어 표현 (6) (0) | 2021.08.05 |
|---|---|
| HTML에서 테이블 표현하기 (5) (0) | 2021.08.05 |
| HTML 그림, 링크 표현 (4) (0) | 2021.08.05 |
| HTML의 기본 (2) (0) | 2021.07.02 |
| HTML의 개요 (1) (0) | 2021.07.01 |



